티스토리 뷰


소셜커머스에서 자주 보이는 디자인인 TableView 내부에 가로 스크롤의 CollectionView Layout을 만들어 보겠습니다.
한마디로 요약하자면 tableViewCell에 horizotal collectionView를 넣어주면 됩니다. collectionView에는 당연히 collectionViewCell을 넣구요..
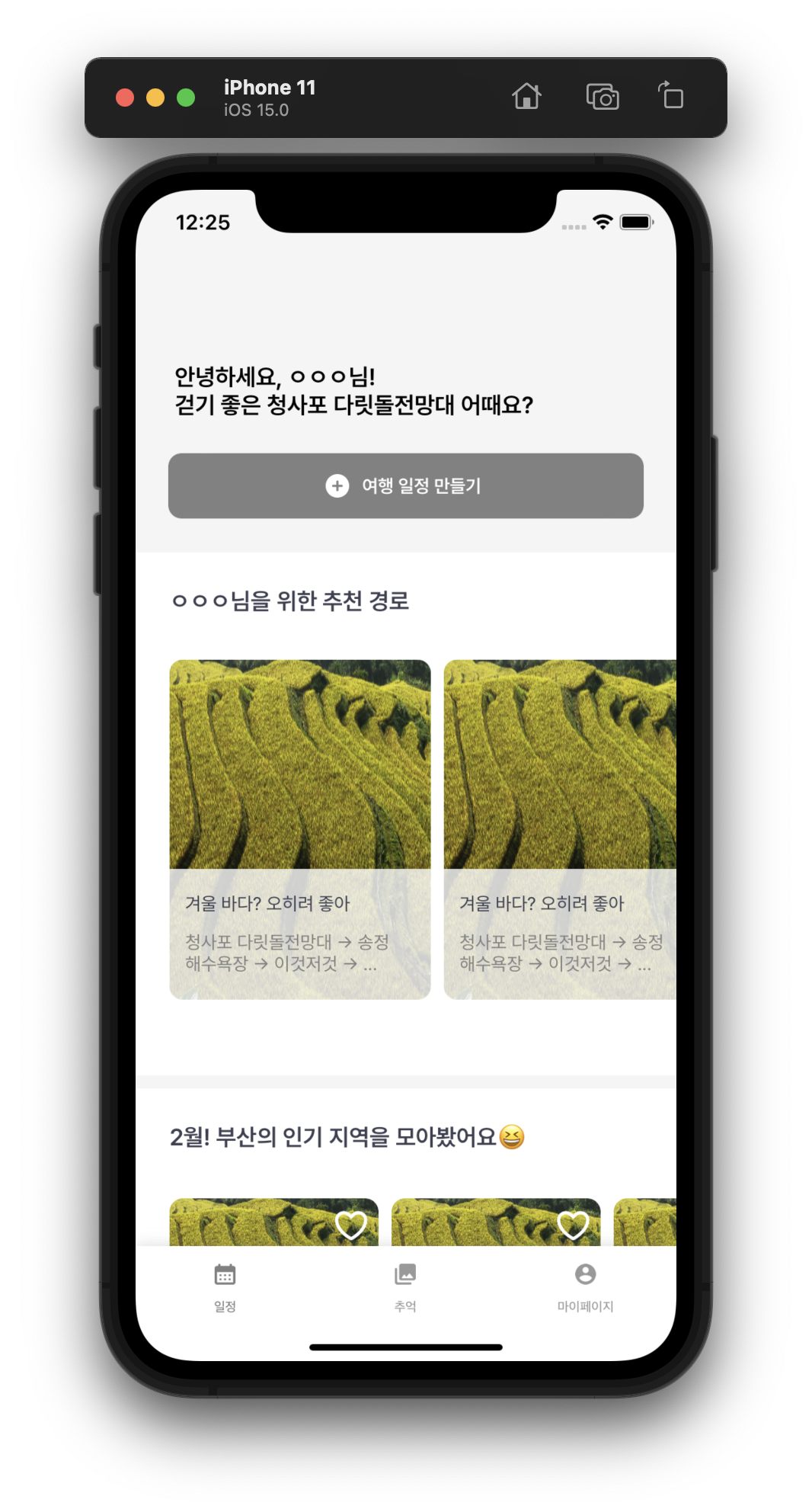
먼저 UI 부터 보면

우선 tableView에 2개의 콜렉션 뷰를 넣어주었습니다.
하나는 1xN 가로 콜렉션뷰이고 하나는 2xN 세로 콜렉션뷰를 넣어주었습니다.
우선 저는 xib로 각각의 콜렉션뷰 선언해주었고,
하나의 테이블뷰에 2개의 콜렉션뷰셀 Nib와 셀ID를 등록하여 연결해주었습니다.

cell을 register을 해주고,
cellForRow로 cell을 row에 따라 cell에 들어갈 collectionView를 분류하였습니다.

그리고 cell의 height값으로
케이스별로 나눈 셀에 들어갈 콜렉션뷰의 height의 값을 넣어줍니다.

테이블뷰의 셋팅이 끝났다면.
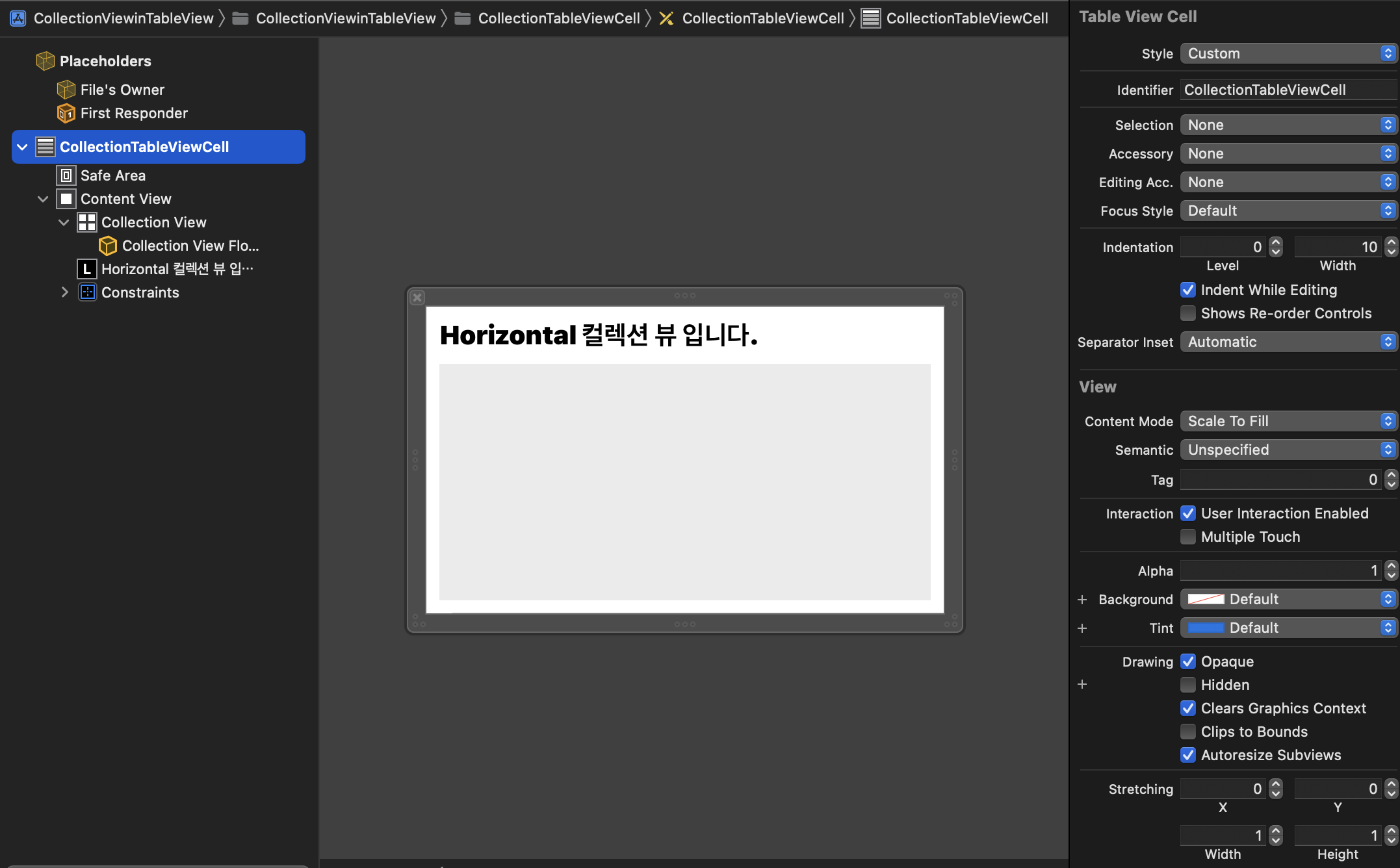
첫번째로. TableView의 Cell로 들어갈 xib를 정의해줍니다.
그리고 그 cell안에는 CollectionView를 넣어줍니다.

두번째로. 위의 CollectionView에 들어갈 Cell의 xib를 정의해줍니다.

횡스크롤 CollectionView에 들어갈 cell의 ui를 xib로 그려주었습니다.
그러고 collectionView에 위의 연청색 collectionView cell를 등록해줍니다.

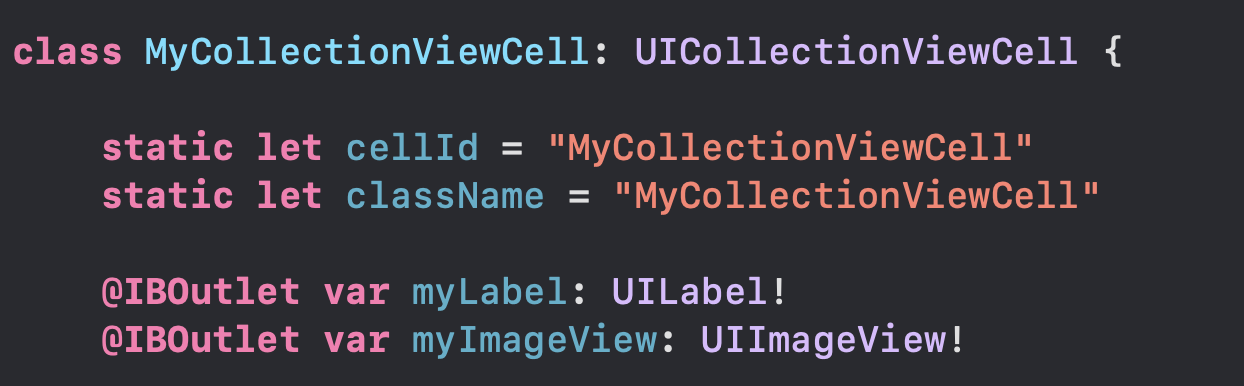
cell xib를 collectionView의 awakeFromNib에서 register하여 연결시켜줍니다.

cell의 className과 cellId는 이런식으로 정의해주었습니다.

그러면 tableView의 cell에 collectionView가 들어가고 collectionView의 cell값으로 collectionViewCell을 넣어주면 위의 ui처럼 만들 수 있습니다.
그러고 collectionView의 방향은 vertical 대신 horizontal로 설정해주면 끝입니다.
게시글에서 다루었던 작업물은 깃에서 공유받을 수 있습니다.
https://github.com/JangJaeHyung1/CollectionViewInTableviewCell
GitHub - JangJaeHyung1/CollectionViewInTableviewCell
Contribute to JangJaeHyung1/CollectionViewInTableviewCell development by creating an account on GitHub.
github.com
감사합니다
- Total
- Today
- Yesterday
- rag 생성형 ai
- concurrency pagination
- readysay
- 비동기 페이징 swift
- 엔디소프트 레이세이
- swift 엑셀 가져오기
- 레디세이 어플
- swift filemanager get excel
- swift get excel
- filemanager excel read
- rag기반 챗봇
- rag ai
- rag기반 ai
- llm pdf rag
- 공부 타이머 어플
- rag llm pdf
- swift filemanager excel
- ios gitignore
- swift 엑셀 읽기
- rag 기반 llm
- llm rag
- 비동기 리스트 swift
- 레디세이
- chatgpt rag llm
- swift git ignore
- swift 자간
- rag 예제
- rag 챗봇
- llm csv
- swift excel read
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |